Improve user satisfaction and boost business revenue with our complete guide to website usability.
8 strategies for good website usability and a great UX

Don't feel like reading? Talk to a CRO agency instead.
Did you know, a recent study discovered that 88% of online consumers are less likely to return to a website after a poor user experience? In today's digital age, where the average attention span would rival that of a goldfish, having a website optimised for usability has become a critical factor for success. Website usability refers to a website's ease of use and user satisfaction, which can impact website traffic, engagement, and, ultimately, business revenue.
Whether you are a small business owner or a web designer, this ultimate guide is designed to provide insights and eight practical strategies to enhance your web design's usability and user experience.
What is web usability?
When it comes to creating a successful website, it's not just about aesthetics. Website usability is just as important, if not more so! Good website usability makes a website functional, easy to navigate, and enjoyable for users.
Web usability is an essential part of HCI. HCI stands for Human-Computer Interaction, which is the study of the design and use of computer technology, particularly focused on the interfaces between people (users) and computers. It involves studying, designing, evaluating, and implementing interactive computing systems for human use and studying the major phenomena surrounding them.
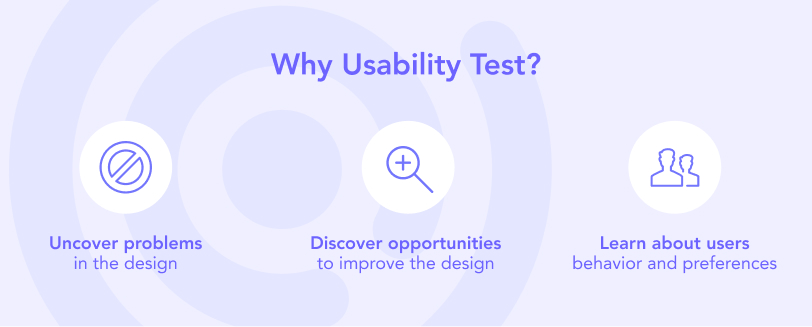
1. Usability testing

Usability testing is the process of evaluating a website or application's ease of use by testing it on real users. This type of testing can be qualitative and quantitative, using various research methods, including focus groups and market research.
Qualitative user research involves observing users while they interact with the website, while quantitative user research uses data to measure the effectiveness of the website's design.
Usability testing is a crucial part of website design and development, as it helps identify usability issues and areas for improvement. By conducting usability testing, designers can gain valuable insights into the steps taken to complete a user’s task, how users interact with the website, what works well, and what needs improvement.
2. Accessibility and UX optimisation
Accessibility refers to designing websites and applications that people can access regardless of the user’s ability. Accessibility should be a key consideration in website design. Providing a usable website design not only benefits those with disabilities but also improves the overall UX (user experience) for everyone.
To optimise the user experience, designers should focus on creating a user-centred design. This means putting the needs and wants of the user first and designing the website around those needs. User-centred designs involve:
- Creating an intuitive interface
- Using clear and concise language
- Making sure that all information is easy to find and understand
- Ensuring the website can be navigated by everyone
You may also consider the implementation of screen readers that will read out loud the contents of your web pages and screen magnifiers to assist the vision impaired. Carefully considering the accessibility of individual users from all walks of life will help you to vastly improve usability.
3. Web design user interface and navigation

A website's user interface and navigation are essential components that impact the user experience. A website's design should make it easy for users to find the information they are looking for and navigate the website efficiently.
Here are some usability principles to consider when designing a website's interface and navigation:
Simplicity
The user interface should be simple, clean and intuitive, with minimal distractions or clutter. Avoid using too many colours, fonts, or graphics that may confuse users and make it difficult to navigate the website and find what they are searching for.
Consistency
Consistency in the design and placement of elements, such as menus, buttons, and links, can help users navigate the website more easily. Consistency also helps to establish a sense of familiarity and reduces cognitive load.
Visibility
Important information and navigation elements should be visible and easy to find. Use contrasting colours and large fonts for headings and important information. Provide clear and concise labels for menus, buttons, and links.
Feedback
The user interface should provide appropriate feedback to users when they interact with elements on the website. Keeping users informed of what is happening with each interaction on your website is an important usability principle.
Predictability
When users can accurately predict outcomes from their interactions with your website, it instils confidence in the user and encourages them to continue using your website. This is because users feel empowered when they know what to expect from each interaction and can make more informed decisions about how to proceed.
Providing clear and timely feedback can help users avoid errors and navigate the website more efficiently, improving the overall user experience. By prioritising user feedback and predictable outcomes, you can enhance the usability of your website and build a loyal user base over time.
Error messages
Feedback can also assist when users encounter problems with your website. Clearly communicated error messages can help reduce frustrations and the risk of repeating the same mistake. For example, if the user has failed to input information in required form fields, an appropriately worded error message can help them to recover and understand what is required to resubmit the form successfully.
Navigation
Navigation should be intuitive and easy to use. Provide a clear and consistent navigation structure, including a well-organised menu system and breadcrumb trails. Avoid using complex dropdown menus that require multiple clicks to access the content.
Designing the navigation for ‘user control’ helps the user feel free to interact with your website at their own pace and in the manner they prefer. Creating a design that gives the user the freedom to move through your website, return to previous pages or exit pages with ease can markedly improve UX and reduce bounce rates.
Responsiveness
Ensure the website is optimised for different devices and screen sizes, including mobile devices. A responsive design will ensure your content displays clearly and accurately whether the user is accessing your site's mobile or desktop version.
Ensure the mobile site is uncluttered, easy to use and navigate on all devices, with content and elements adjusting to fit the screen size.
4. Creating high-quality and usable content
Creating high-quality and usable content is a crucial aspect of website usability. Users visit a website with a specific goal in mind, and if they can't find the information they need quickly and easily, they are likely to leave the site leading to high bounce rates. Creating clear, concise, and well-organised content will help you to provide a good user experience.
By using headings, subheadings, and bullet points, you can break up your content into easily digestible sections that are scannable for users. Using clear and simple language can also help to ensure that your content is easily understandable, even for users who may not be familiar with technical terminology or industry-specific jargon.
5. Images and videos
Images and videos can be powerful tools for engaging users and communicating information, so it's essential to ensure this content is accessible and usable for all users.
Designers can make images and videos more accessible by including the following:
- High-quality visuals
- Alt text for images
- Transcripts for videos
- Optimised content for fast loading times
6. Page load times
.jpg)
Fast page load times are critical to providing good usability. Users expect web pages to load quickly, and any delay can result in frustration and loss of interest.
Designers can optimise page load times by compressing image files, minifying CSS and JavaScript files, and leveraging browser caching. Compressing images can significantly reduce file size, leading to faster page load times.
Similarly, minifying CSS and JavaScript files can remove unnecessary characters and white spaces, resulting in smaller file sizes and faster loading times. Leveraging browser caching can also speed up page load times by allowing the browser to store some data locally so it doesn't have to be reloaded every time the user visits the website.
7. Organisation of page content
Effective organisation of page content is crucial to providing a positive user experience on a website. If the content is not well-organised, users may struggle to find what they are looking for, resulting in frustration and ultimately causing them to leave the website.
To prevent this from happening, it is essential to structure the visual design of the page content in a logical and user-friendly manner.
Strategies for organising page content include using headings and subheadings, bullet points, and clear and concise language.
- Headings and subheadings break up large blocks of text, making it easier for users to quickly scan and find the information they need.
- Bullet points can also be used to highlight important information, and clear and concise language can make content easier to understand.
It is important to note that poor page content organisation can significantly impact website performance. If users struggle to find what they are looking for, they may leave the website, resulting in a high bounce rate and lower conversion rates.
8. Search functionality

Search functionality is an essential element of website design, allowing users to quickly and easily find the information they are looking for. If a website has a large amount of content, it can be challenging for users to navigate and find what they need without a search function. Therefore, designing an effective search functionality that meets user needs is essential.
Strategies for designing effective search functionality include:
- Making the search box prominent
- Providing auto-complete suggestions
- Filtering search results
Making the search box prominent ensures that users can easily locate it and begin their search. Providing auto-complete suggestions can help users find what they are looking for faster, and filtering search results can help users refine their search criteria.
Need assistance in improving usability on your website?
Prioritising website usability is key to creating a positive user experience and achieving your online goals.
By considering factors such as accessibility, user interface, high-quality content, search functionality and intuitive design features, you can make your website more user-friendly and delight users regardless of their abilities.
If you need additional help optimising your website's usability, the team at EngineRoom is here to help. Our experts can provide comprehensive usability audits and recommendations to help you enhance your website's overall user experience.
Free website strategy session*
A 90-minute strategy session gives you a clear plan for improving the performance of your website.
- Get a better understanding of your business website
- We generate a detailed report from your strategy session
- Understand your target audience’s needs and how to boost engagement
Contact us today to learn how we can help you improve your website's usability and attract more visitors.






