Improve user experience with EngineRoom's UI/UX Testing Checklist. Boost engagement and grow your business.
EngineRoom’s 22 essential tests to reduce friction and boost engagement online
As a famous quote by Steve Jobs says, "Design is not just what it looks like and feels like. Design is how it works." This applies to both UX and UI design. A product's overall design and functionality must be finely tuned to create a seamless and satisfying experience for the user. A well-designed website makes it easier for customers to find what they're looking for and take action. It also helps establish brand authority and loyalty. UX refers to the digital interactions and experiences a user has with your product or service.
Good user experience (UX) is built on a deep understanding of users’ needs, values, abilities, and limitations. It considers the user's goals or objectives when interacting with your product.
The user interface (UI) is an aspect of the UX that refers to specific interactive elements on your app or website. Visual elements such as controls, buttons, search bars, and navigation that enable user interaction are all considered UI elements. Well-designed UI components encourage intuitive interactions. The more user-friendly, accessible, and visually appealing it is, the easier and more enjoyable it is for users to engage with the product.
If your website or application is already live, you likely conducted a testing checklist during the design process. This guide will help you optimise the UX further based on a range of test results. Our visual and interaction design checklist outlines the key design and interactive elements influencing user experience. We’ll show you examples from EngineRoom’s clients and share some of our favourite UI and UX tests.
Read on to explore EngineRoom’s comprehensive UI / UX testing tips, which you’ll find applicable to most website and application designs.
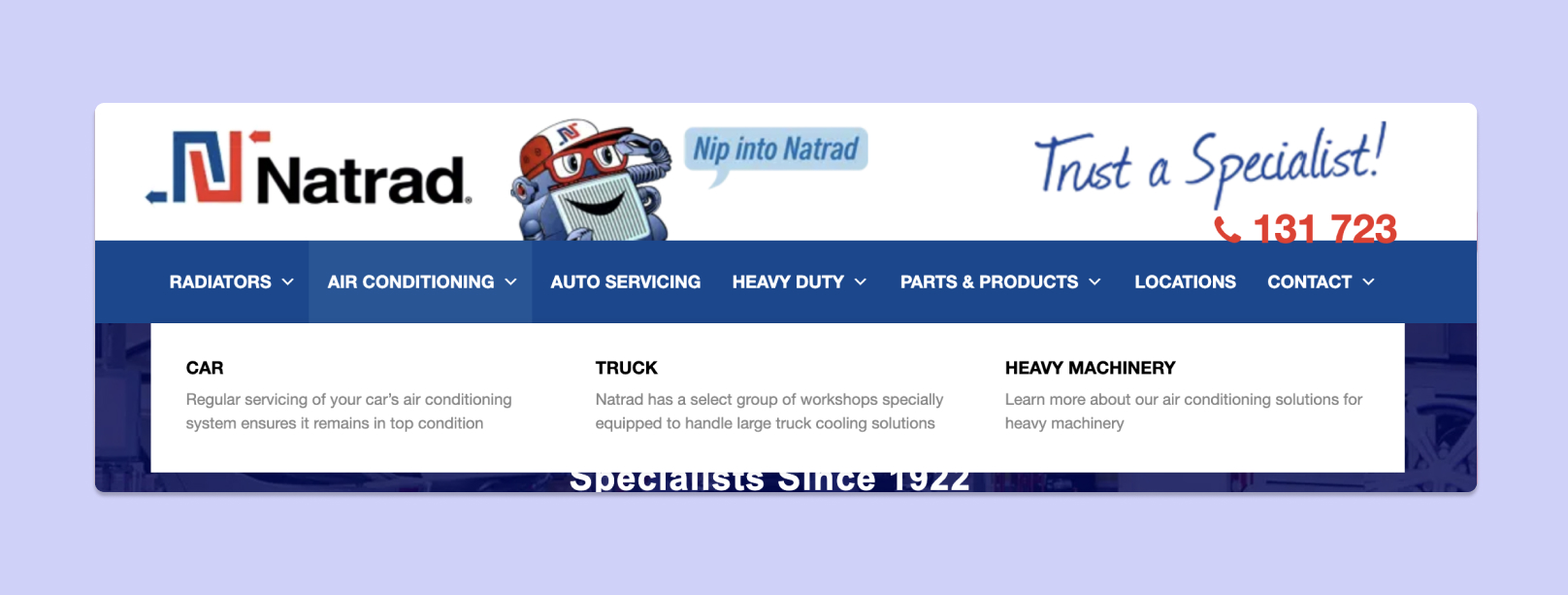
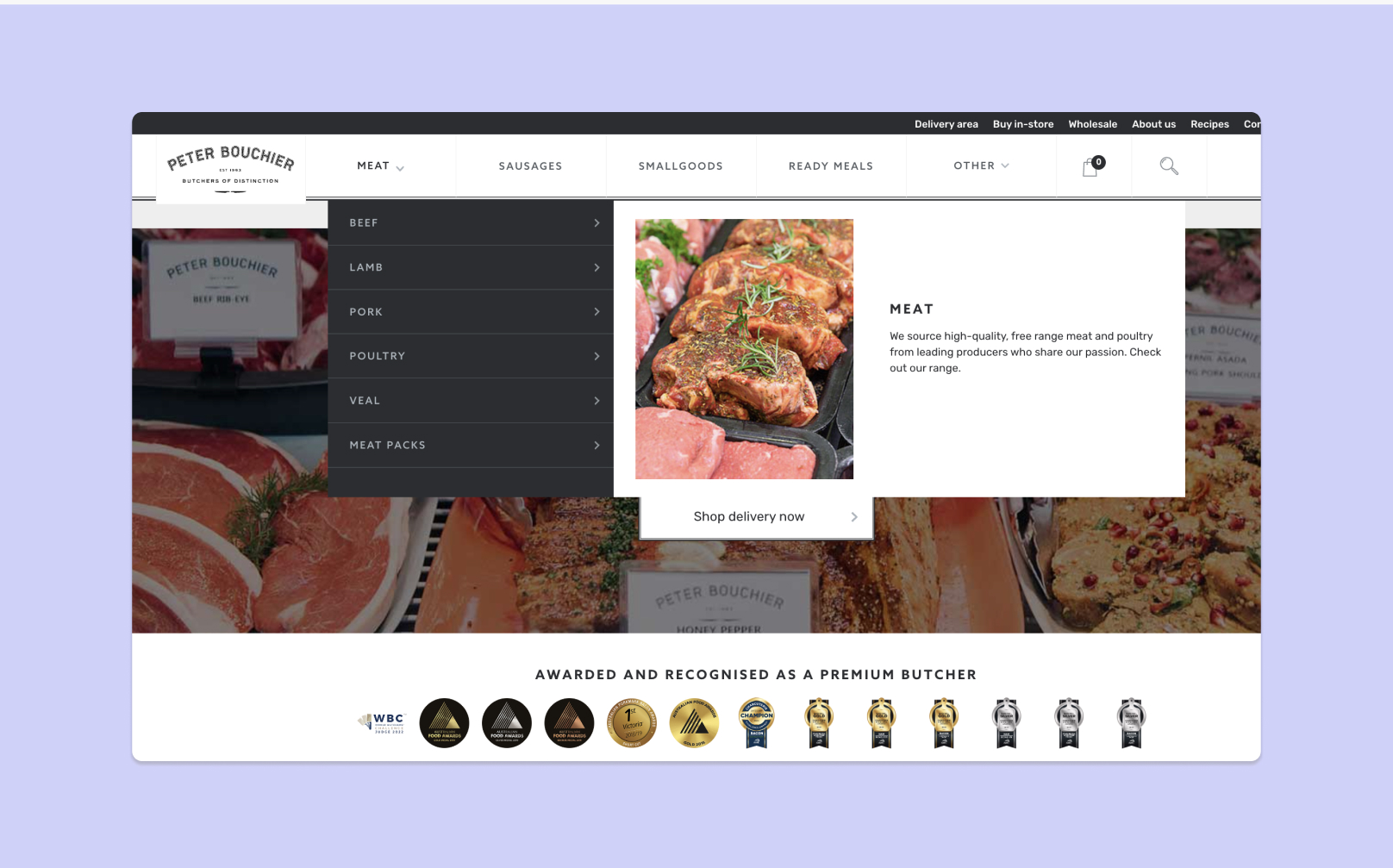
1. Navigation
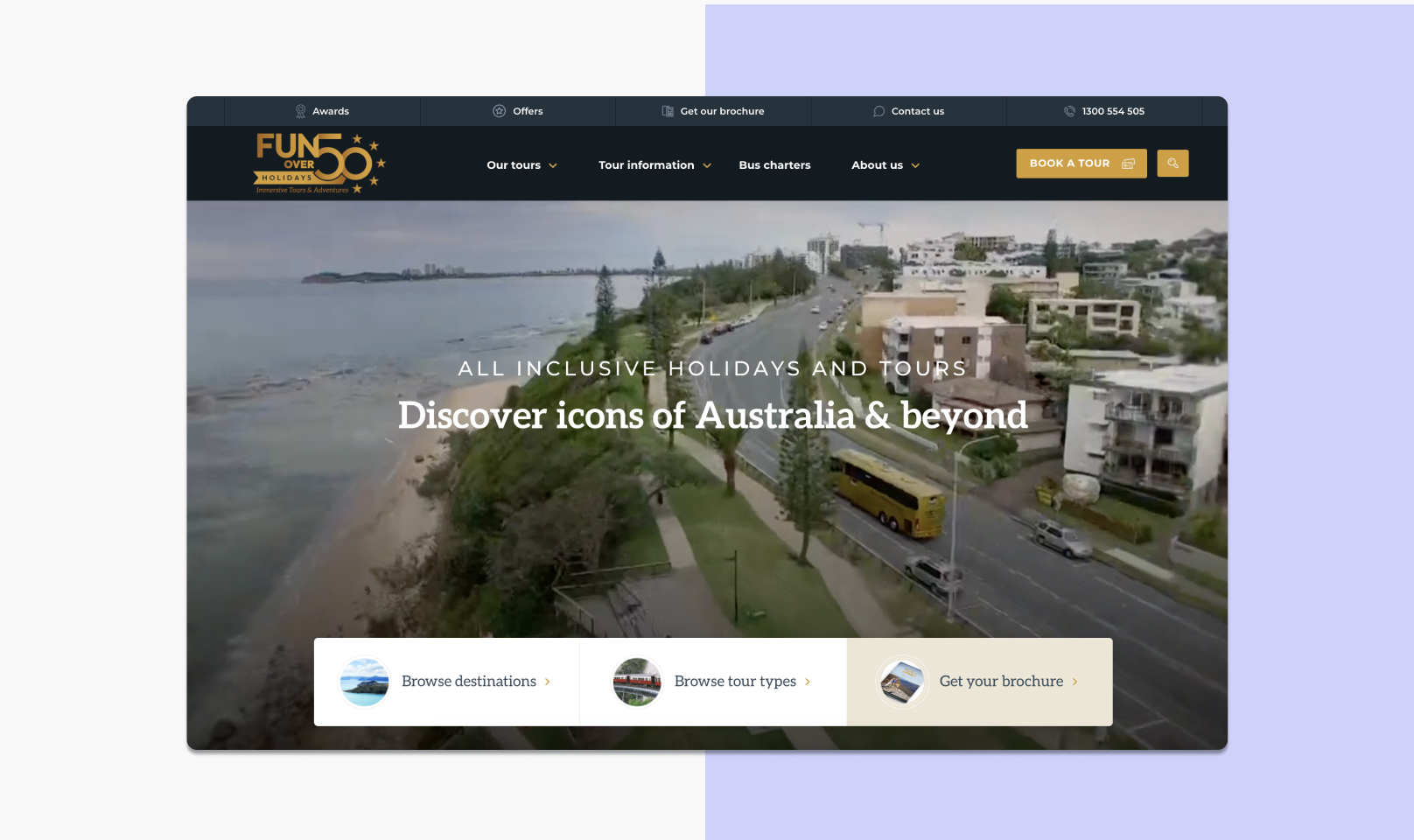
Navigation is a critical UI element that refers to how users move around your website or application. It includes the structure, labels, and links.
A clear and intuitive navigation system increases usability and helps users easily find what they're looking for, enhancing the overall experience.

How do I test it?
Test your navigation system with a review of vital website metrics. Heat mapping can also show where users are getting stuck or lost. Not everyone will start their user journey on the home page, so mapping out specific user flows will ensure a superior experience.
2. Page load time
Page load time is the amount of time it takes for a page to load. Users have little patience for slow-loading sites and may leave if the site takes too long to load, which can negatively affect bounce rates.
How do I test it?
Use tools like Google PageSpeed Insights, Lighthouse or GTMetrix to test your page's load time and identify bottlenecks and areas that need improvement.
3. Content
Content refers to your website or application's text, images, and videos.
Good content that conveys your brand personality and makes sense with your overall tone of voice and calls-to-action is essential for conveying your message and engaging users.

How do I test it?
Review content against existing style guides. Test the quality and relevance of your content to users by reviewing your pages' SEO results and analysing engagement and bounce rate website metrics. A high bounce rate may indicate that your content does not provide the solutions your users want.
4. Readability
Readability refers to how easy it is to read your website's text.
Easy-to-read text enhances the user experience and helps users understand your content better.
How do I test it?
Use tools like Hemingway or Readable to test the readability of your text.
5. Consistency
Consistency refers to the uniformity of design patterns and functionality across the visual design of your website or application.
Consistency in the colour palette, font choice and size makes it easier for users to understand and use your product.

How do I test it?
Check your website's design against your brand’s style guidelines for any inconsistencies, and ensure they are resolved.
6. Accessibility
Accessibility refers to how easy it is for screen readers and users with physical or cognitive disabilities to use your website or application.
Accessibility considerations are essential for ensuring equal access to information, products and services for everyone. Inclusion is more than a buzzword. Good accessibility shows your brand is genuinely interested in serving the needs of all individuals regardless of ability.
How do I test it?
Test your website's potential accessibility issues using tools like Wave or Axe.
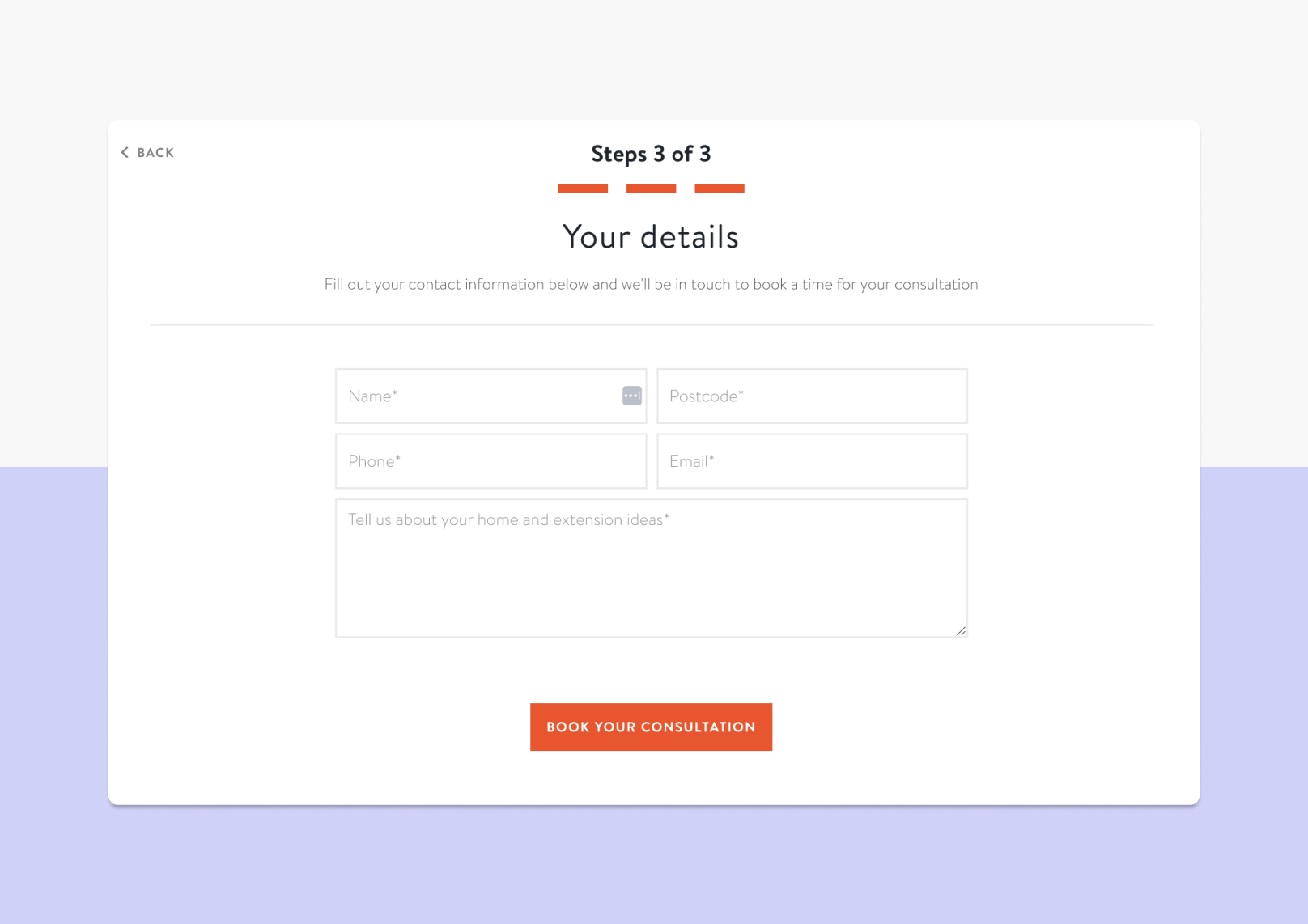
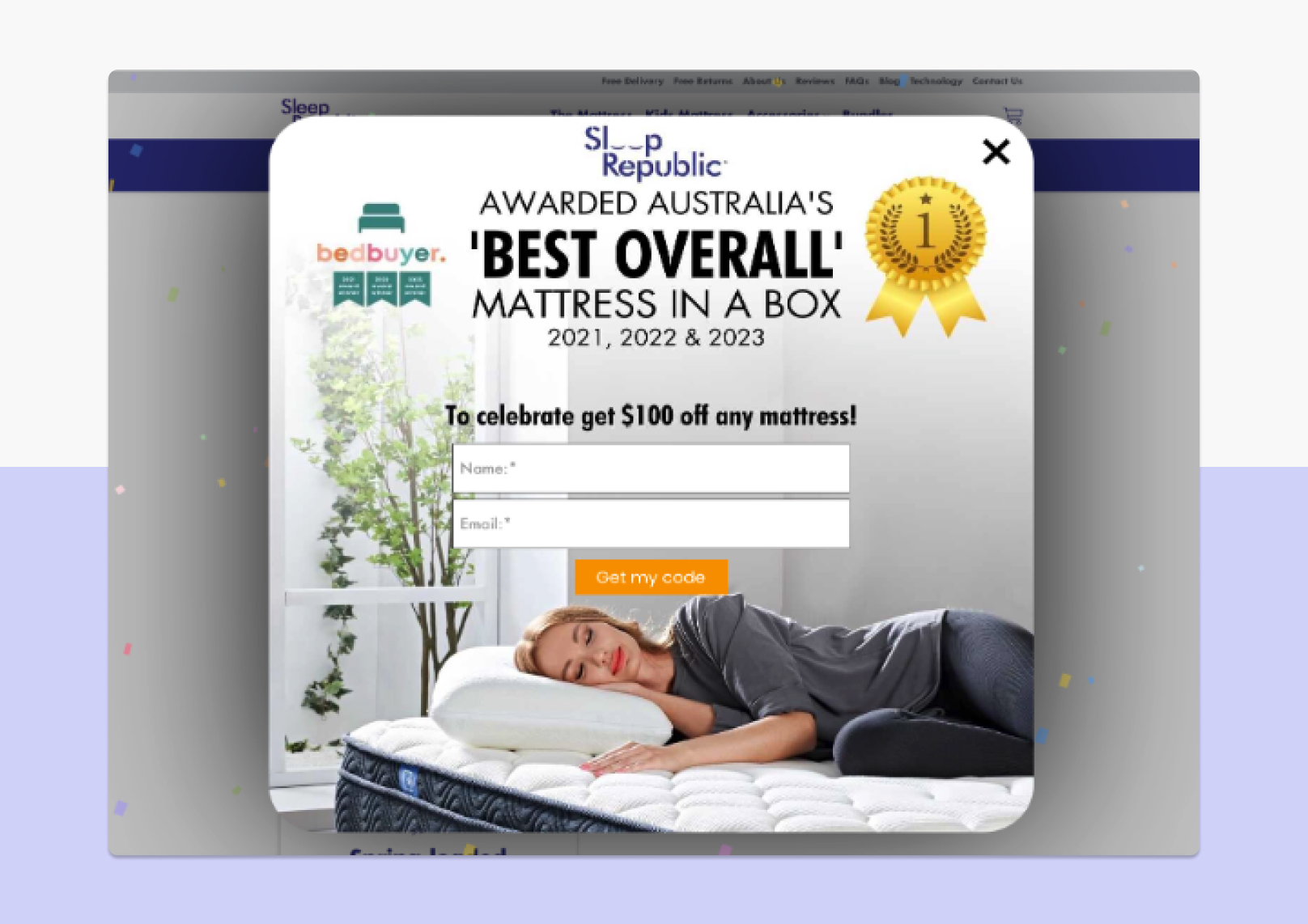
7. Forms
Forms refer to your website or application's input fields and validation mechanisms.
Forms can be a highly effective conversion tool, so it’s worth ensuring they have a clean design and are quick and easy to use. Well-designed forms make it easy for users to input data, which enhances the user experience. Research shows that the fewer boxes you provide to be completed, the higher the completion rate. Keeping it simple is key.

How do I test it?
Test the user-friendliness of your forms by using website analytics tools to measure engagement, abandonment and conversion with your forms.
8. User flows
User flow refers to the detailed steps a user takes to achieve a goal or complete a task. Testing user flow helps to understand the usability and effectiveness of a website or application.
User flow testing helps designers and developers identify the steps a user takes to achieve this goal that may be confusing or difficult to navigate so that they can improve them. User feedback is the most effective way for designers to understand how users interact with the product and identify the pain points or ‘red routes’ where users get stuck.
How do I test it?
User flow testing starts by first identifying key user journeys and tasks. Users from your target audience are then observed while performing these tasks and share feedback on usability obstacles, also called ‘red routes’.
If your business has a customer care team, you can seek feedback to help solve UX issues. Tools such as heat maps, click tracking, and session replay can also analyse user behaviour and identify red routes that need improvement. A/B testing of different versions of the user flows can also help determine which performs better.
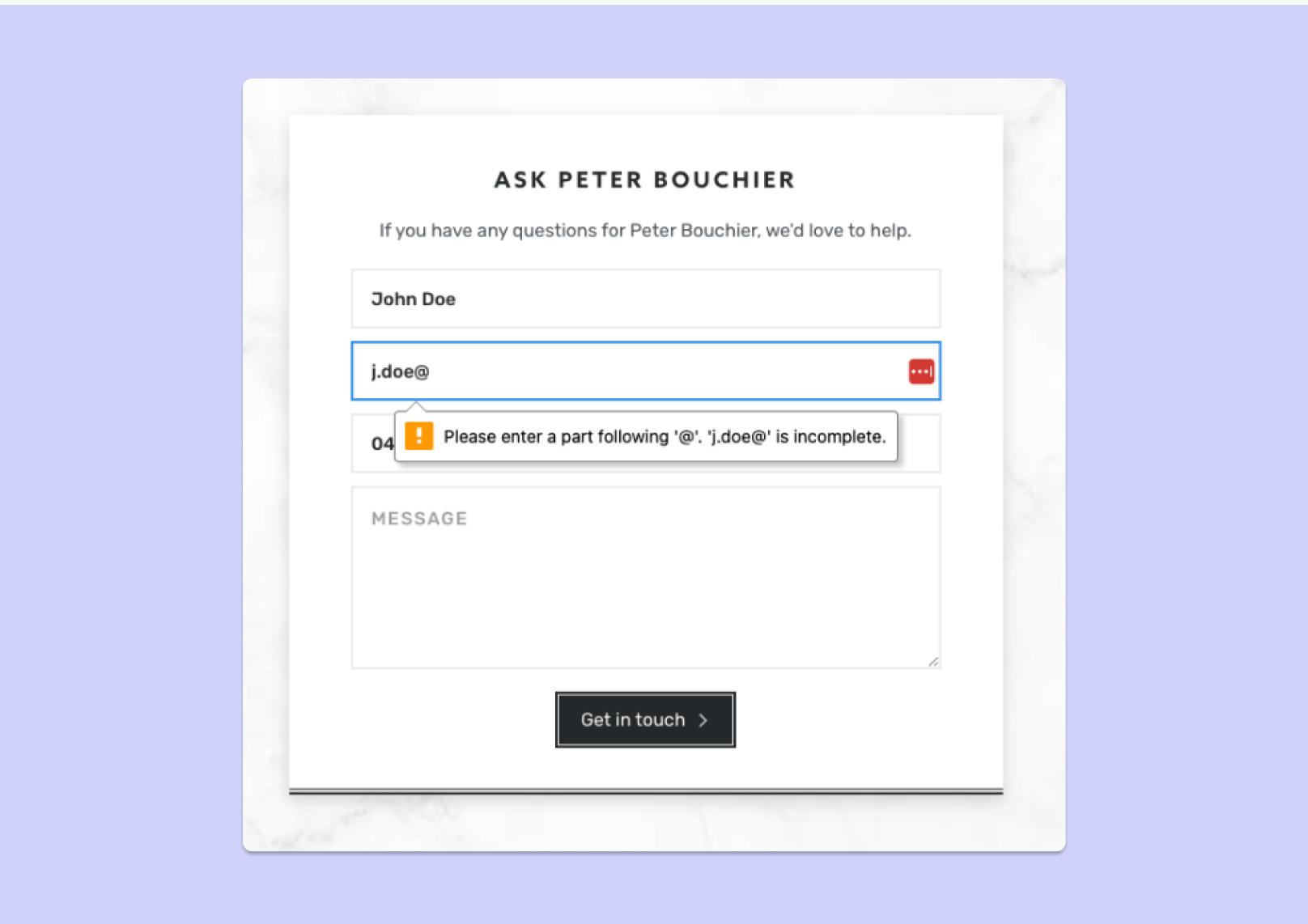
9. Error handling
Error handling refers to how your website or application handles user errors. Good error handling and clear error messages help users recover from mistakes and reduce user frustration.

How do I test it?
Test your website's error handling by intentionally making mistakes and observing the site's response.
10. Mobile optimisation
Mobile optimisation refers to how well your website or application performs on mobile devices.
More and more users access websites and applications on their mobile devices, and a good mobile experience is increasingly critical.
How do I test it?
Test your website's mobile optimisation using tools like Google's Mobile-Friendly Test or BrowserStack.
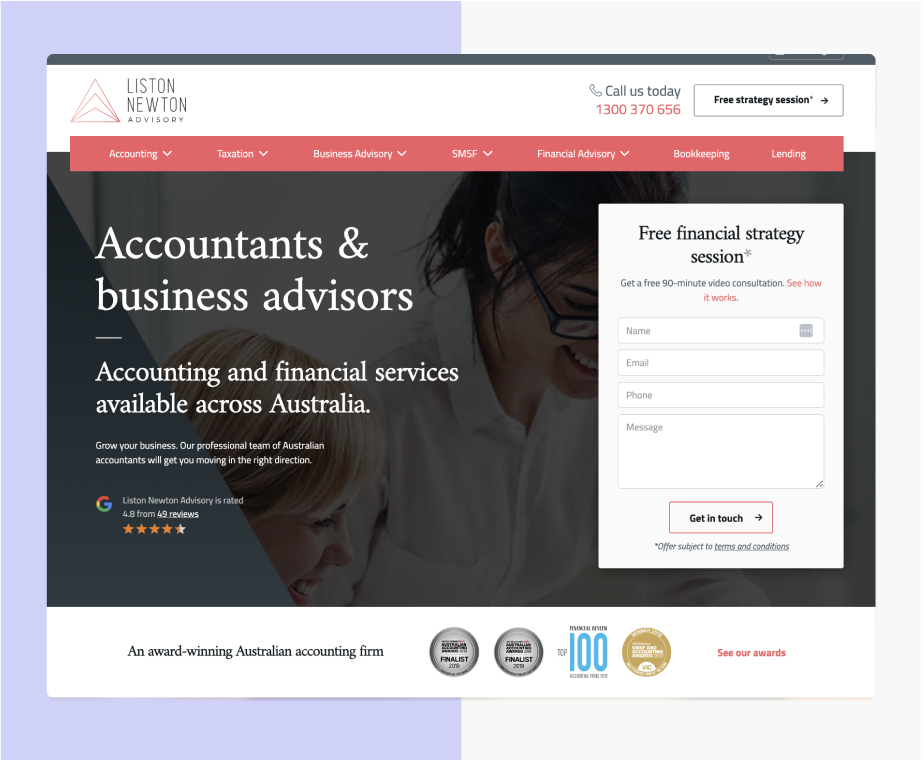
11. Calls to action
Calls to action (CTAs) refer to the buttons or links that encourage users to take a specific action on your website or application.
Well-designed CTAs can increase conversions and encourage users to engage with your product.

How do I test it?
Test your CTAs by observing the results of conversion rates, heat maps and click tracking.
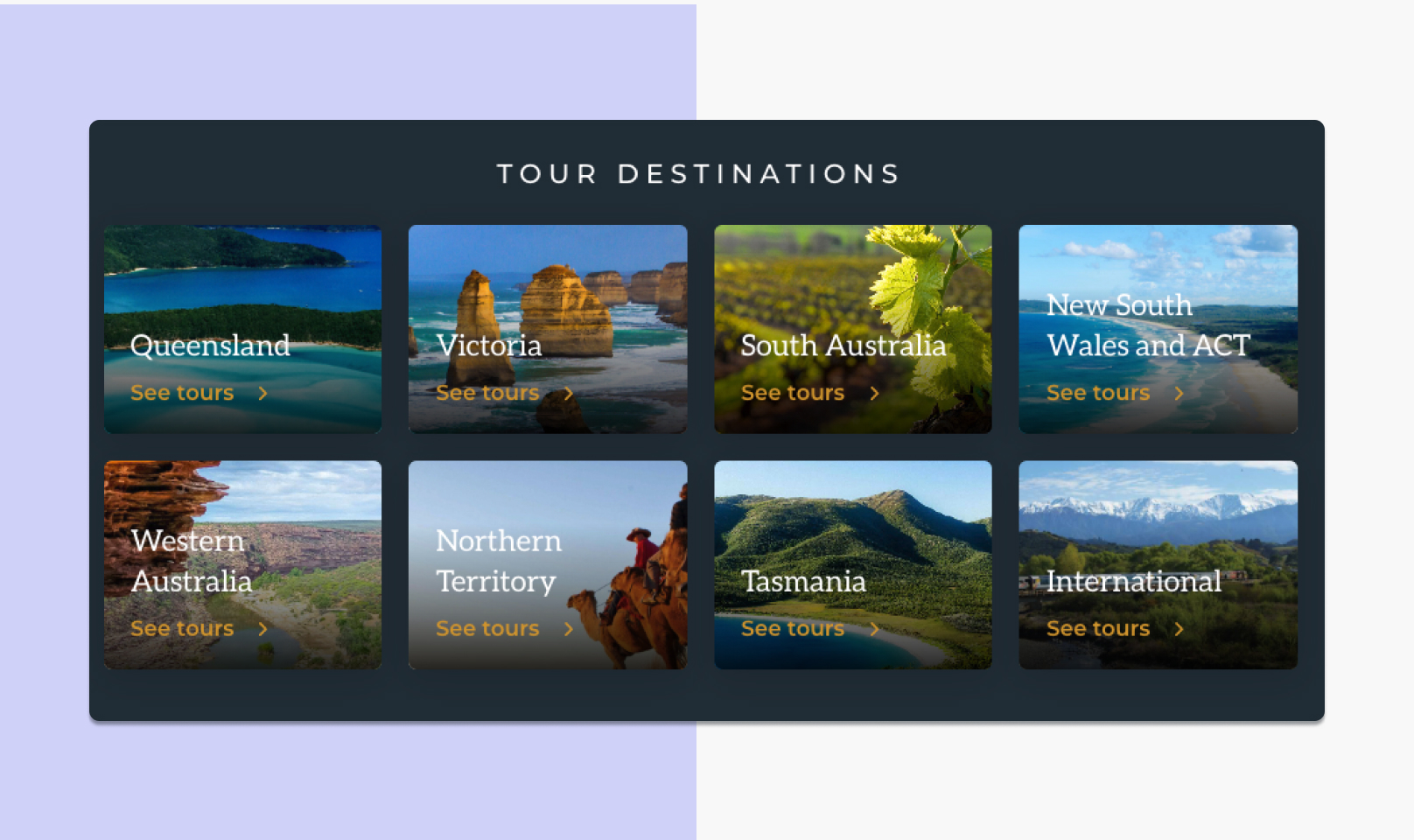
12. Visual hierarchy
Visual hierarchy refers to how elements on your website or application are arranged and prioritised. Good visual hierarchy also makes it easier for users to understand the content and navigate the site.

How do I test it?
Test your site's visual hierarchy by reviewing your use of contrast, size, contrast and balance to ensure your most important features are displayed most effectively.
13. White space
White space is the empty space between design elements on your website or application. White space can enhance your website or application's readability and visual appeal. It can balance other visual elements and make your important messaging more prominent.

How do I test it?
Analyse the visual elements of your website and the use of white spaces within your page designs. An obvious lack of white space may require a review of your choice of colours in the website design.
It may also indicate a crowded design, so adding space around text boxes and images may help balance your design and make it more appealing to your audience.
14. Buttons
Buttons are critical UI components that allow users to interact with a website or application by triggering an action or navigating to a new page. They can take many different forms, including text buttons, icons, or graphic buttons.
Buttons are an essential part of the user interface because they provide a clear and easy-to-understand way for users to interact with a website or application. They can help guide users to the desired action or page and, when designed well, can contribute to a positive user experience.
Pay attention to the placement, size, and colour of the buttons, as well as the labels and icons used.
How do I test it?
To test buttons, start by identifying the most common and critical buttons on your website or application, such as "Add to Cart" or "Submit." Then, use website analytics to observe users as they interact with the buttons and ask for feedback on the ease of use and clarity of the button's purpose.
15. Controls
Controls are UI components that allow users to manipulate and interact with content on a website or application, such as sliders, toggles, and checkboxes.
Controls are important because they allow users to customise and interact with the product in a way that best suits their needs. When controls are designed well, they can contribute to a positive user experience and make the product feel more personalised.
How do I test it?
To test controls, start by identifying the most common and critical controls on your website or application, such as sliders for adjusting settings or toggles for turning features on and off. Then, observe users as they interact with the controls.
Pay attention to the placement, size, and colour of the controls, as well as the labels and icons used. It may be helpful to conduct A/B testing to test different control designs and determine which performs better.
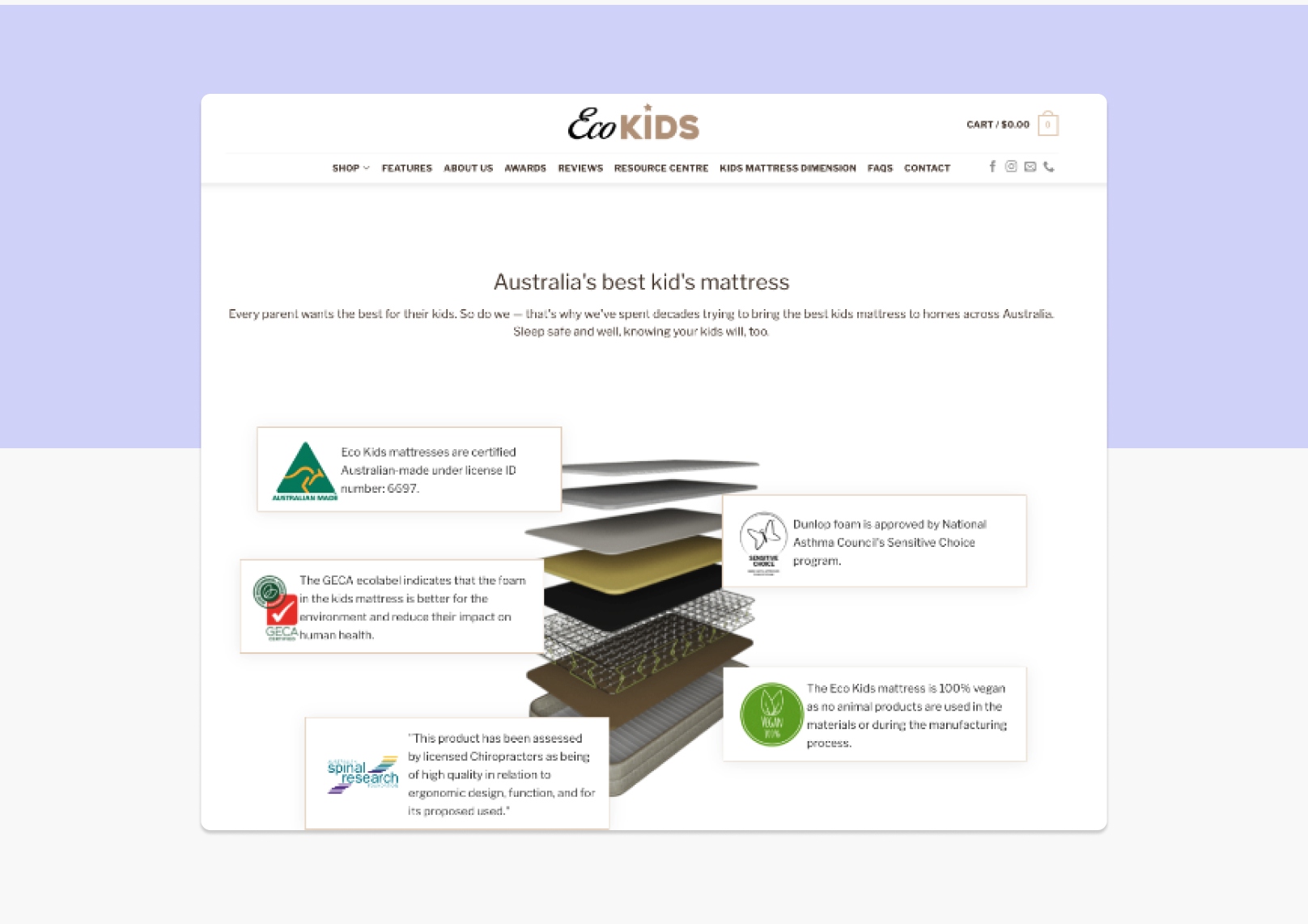
16. Images
Images refer to the visual content on your website or application. Good images can enhance the visual appeal and engagement of your website or application.

How do I test it?
Test the quality and relevance of your images by analysing user behaviour. You could also use A/B testing to determine the most effective and compelling images.
17. Video
Good video content can enhance your website or application's visual appeal and engagement.

How do I test it?
Test the quality and relevance of your video content by reviewing user engagement metrics.
18. Loading indicators
Loading indicators refer to the visual cues that show users that content is loading. Loading indicators can reduce user frustration and anxiety while waiting for content to load.
How do I test it?
Test the loading on your website with one of the many online website speed test tools. Review bounce rate and dwell time to uncover pain points.
19. Security
Security refers to the measures put in place to protect user data on your website or application. Good security is absolutely essential for building trust with users and protecting their data.
How do I test it?
Test the security of your website or application by conducting security audits and penetration testing.
20. On-site search
On-site search refers to the search functionality on your website or application.
A good search function makes it easy for users to find what they are looking for and reduces frustration which can lead to a high bounce rate.

How do I test it?
Test the search function on your website or application by reviewing key website metrics such as bounce rate and conversion and analyse the results.
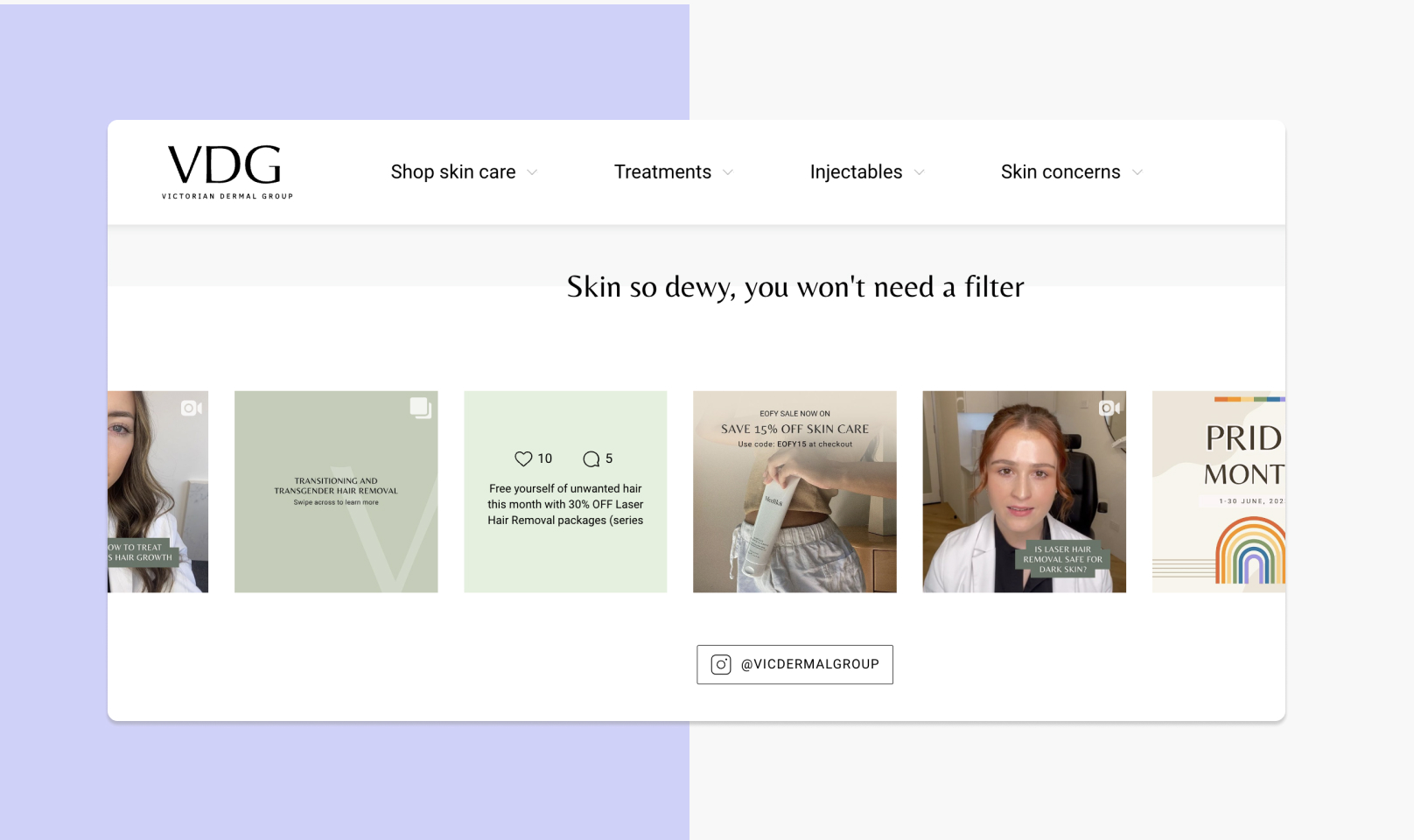
21. Social sharing
Social sharing refers to the ability for users to share your website or application on social media. Bax Clean uses style guidelines to ensure its content is consistent and effectively conveys the brand’s messaging and personality.

How do I test it?
Test the social sharing functionality on your website or application by ensuring it displays correctly across all devices and reviewing customer feedback. CTAs will also affect the effectiveness of social sharing on your site, so A/B testing could be used to ensure the most effective messaging is used.
22. Checkout
Checkout is the process that users go through to purchase products or services on a website or application. It typically involves a series of steps, such as adding items to a cart, entering shipping and billing information, and completing the payment process.
The checkout process is a critical part of the user experience, and a poorly designed checkout flow can result in abandoned purchases and lost revenue. A well-designed checkout process, on the other hand, can contribute to a positive user experience and increase the likelihood of successful purchases.
How do I test it?
To test the checkout process, conduct user testing. Pay attention to the layout and design of the checkout flow, including the placement and size of form fields and buttons. Ensure that the process is clear and easy to follow and that users can easily correct errors or make changes.
It can be helpful to conduct A/B testing or other experiments to test different checkout designs and determine which performs better.
Key strategies for delivering an exceptional user experience

Implementing UX checklists into your workflow and using the insights gleaned to inform your UX and UI decisions are key. Gut instinct will only take you so far. With thorough and ongoing testing, you’ll ensure your website or application is not only functional and helpful but also an engaging and enjoyable user experience.
Partnering with an experienced digital marketing agency with the right expertise and technological capabilities can help to make light work of the sometimes complex areas of UX and UI. Using your website performance analytics can help you to better understand the experience users have with your website and fix pain points that may be impacting it. With sometimes small improvements, you can help deliver an exceptional experience to your users.
[free_strategy_session]
Free UX strategy session*
A 90-minute strategy session offering a custom analysis of your website’s UX and a roadmap for success.
- Get a better understanding of how UX and UI can impact your ROI
- Define your goals and generate clear next steps for your business
- Reduce friction in the customer journey and grow your revenue
[/free_strategy_session]
Partnering with an experienced digital marketing agency with the right expertise and technological capabilities can help to make light work of the sometimes complex areas of UX and UI. Using your website performance analytics can help you to better understand the experience users have with your website and fix pain points that may be impacting it. With sometimes small improvements, you can help deliver an exceptional experience to your users.






