Get an in-depth explanation of Google’s Core Web Vitals such as LCP, FID, and CLS, and how they impact user experience on your website.
Have you ever stopped to think about just how much money your website could be losing in the time it takes an average human reader to blink their eyes?
In 2006, Amazon conducted a study on their website’s performance which led to the astonishing discovery that every 100ms in added page load time costs 1% in revenue.
Back in 2006, 1% of Amazon’s revenue was around $107 million. Based on today’s estimate, it’s about $4.7 billion that could go down the drain in the time it takes you to blink your eyes.
Chances are, if you haven’t stopped to consider just how fast your website is loading, you’re also throwing some serious money down the drain. Poof, gone forever.
And that’s where the Core Web Vitals metrics for user experience come in. Going beyond just page loading speed, these user experience signals are part of the solution to help your website convert more visitors and for you to stop throwing money away without even realising it!
Core Web Vitals: Explained in plain English
.png)
Core Web Vitals (CWV) are a set of metrics developed by Google to assess the user experience of a website. As part of its mission to fight web spam, Google analyses hundreds of factors on every website it discovers to assess whether the website is likely to deliver value to people searching for solutions.
In fact, Google discovers about 40 billion spammy pages every day and immediately excludes them from its search results.
Core Web Vitals are, therefore, Google’s way of benchmarking user experience signals on websites to assist with its fight against web spam. They are a critical aspect of search engine optimisation and can boost conversions on your website too.
So let’s take a closer look at each of the metrics that are part of Google Core Web Vitals.
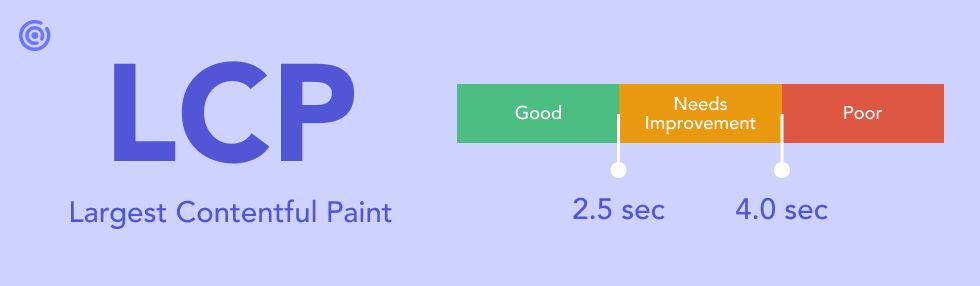
Largest Contentful Paint (LCP)
Largest Contentful Paint considers how long it takes a page to load from the point of view of an actual user.
Think of it as the time it takes to see content on your web browser after you click on a link.
There’s a significant difference here between LCP and the fully-loaded time of a page. Traditional metrics used to measure site speed don’t take into account a user’s experience. They’re mainly about the technical aspect, which can, at times, leave the user staring at a blank screen while the web browser hustles to load all the content and images in the background.
Most users won’t notice that a page hasn’t fully loaded from a technical aspect if they can already see the pictures and content at the top. And that’s what LCP is all about, the user’s impression of how fast a page has loaded.
Google has very specific guidelines for Largest Contentful Paint, and it categorises performance into three main buckets.

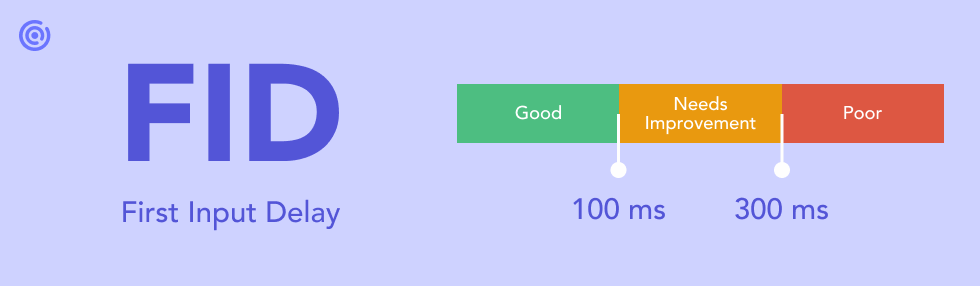
First Input Delay (FID)
The next Core Web Vital to consider is First Input Delay (FID). While LCP considers a user’s perception of how fast a page loads, First Input Delay takes it one step further. It’s all about how soon someone can start interacting with a page.
Ever tried clicking on a page, but nothing was happening because things were still loading in the background? Well, that’s the exact experience issue that FID measures and aims to resolve.
It can be a real point of frustration for users when things aren’t working as they’re supposed to, especially on mobile devices. So that’s why FID measures how long it takes people to be able to interact with your site.
Some examples of common interactions include:
- Logging in to an account
- Clicking on a link
- Expanding or clicking an item in your site’s navigation
- Expanding an “accordion” box, like an FAQ section
- Filling out a form
Considering that the three Core Web Vitals are all about a user’s experience, it makes sense to measure and troubleshoot the First Input Delay.
Google has particular criteria for what it thinks a good FID score entails.
In essence, if your website visitors can start interacting with your site in the time it takes to blink their eyes, you’re well and truly in the green zone. Otherwise, your site needs attention pronto!

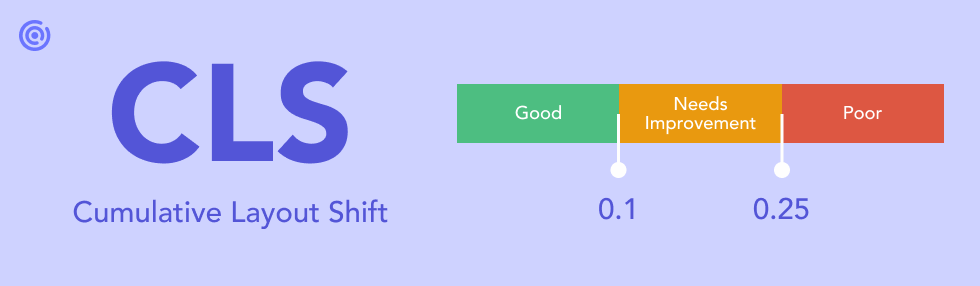
Cumulative Layout Shift (CLS)
The final Core Web Vital to consider is Cumulative Layout Shift. Once again, it’s a metric that measures a user’s experience of your website as it loads. But unlike the other two metrics so far, Cumulative Layout Shift is about the page’s visual stability.
For example, have you ever loaded a page on your browser but kept seeing things moving into new positions or the text changing sizes and fonts while it was loading?
When elements jump around like this, it can be difficult for a user to take the action they want. It can lead to issues like clicking on the wrong links by accident.
So a high CLS score means that things are moving around too much on your website, and it can lead to frustration for your visitors.

Unlike the other metrics mentioned above, CLS is not measured in units of time. Rather, it’s a score that takes into consideration the starting position of elements on a web page, and it increases with each time the elements on your page change position as the page loads.
The ultimate goal is to minimise the number of shifts that take place.
Why are Google Core Web Vitals important?
Until these Core Web Vital benchmarks were released by Google, it was very difficult to assess the user experience of a website. User input was not considered in any other metrics used to benchmark user experience. For instance, site loading speed was considered the most important metric that many website owners and developers used for many years. But it’s not enough to understand the nuances of a user’s experience.
What good is a page that loads fast from a technical standpoint but frustrates users to no end because they cannot perform the actions they would like to?
Google’s response to this was to develop a set of metrics that place user interaction at the core. Site owners that pay attention to improving their Core Web Vital scores also inevitably improve their website’s user experience.
Here’s how you can find out how your website is faring.
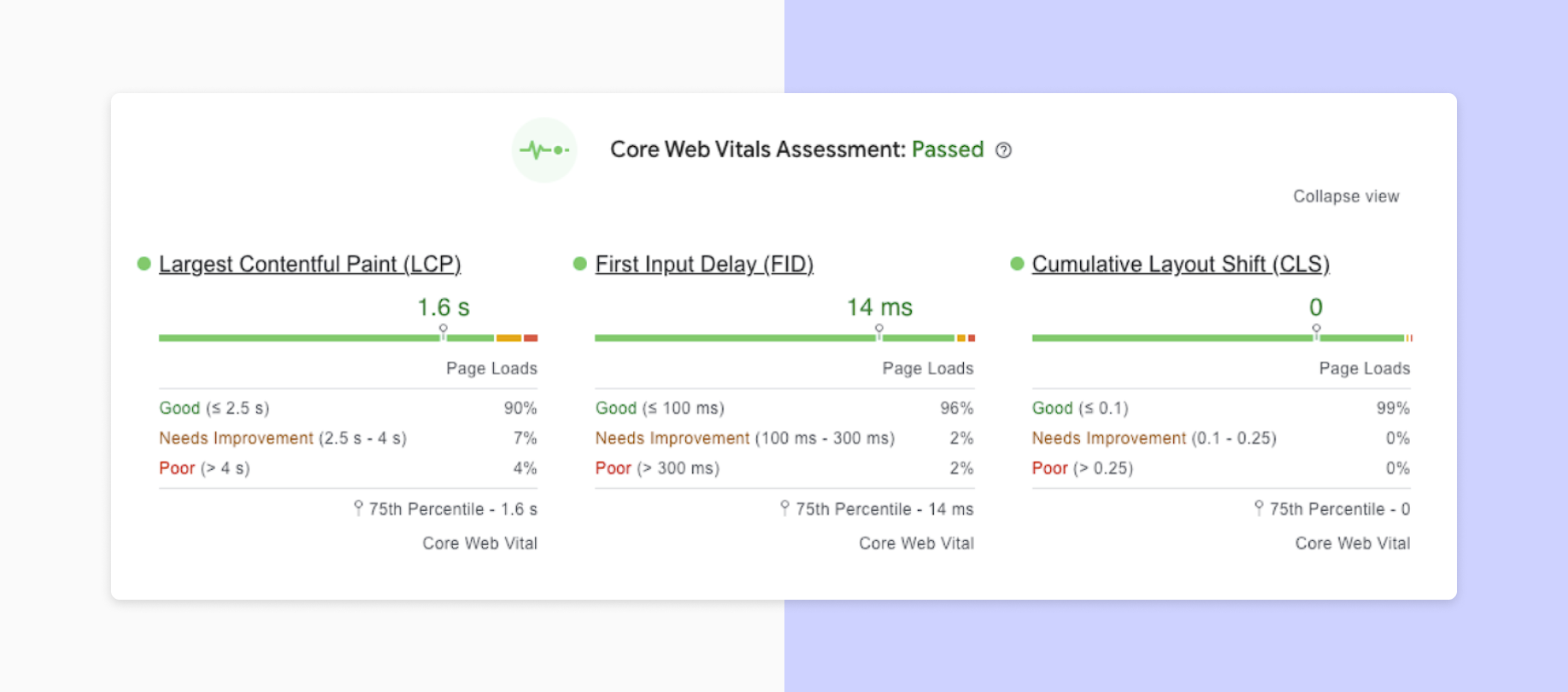
How to measure Core Web Vitals data of your own website
You can see your website’s Core Web Vitals score using two free tools made available by Google: PageSpeed Insights and Google Search Console.
PageSpeed Insights reports on the performance of your page for both mobile and desktop users.
Not only do you get a score to use as a benchmark, you can also get insights into which areas you can improve based on real-world data (gathered from the Chrome browser).
It is also based on both field and lab data. Lab data is gathered from the performance of your web page in a controlled environment, whereas field data is based on the experience of actual users who visit your website.

Perhaps the best thing about PageSpeed Insights is that you get more than just page speed scores. You also get data on how to improve your Core Web Vitals, among other user experience signals, especially if your website is in the red.
This data enables site owners to take action on improving each user experience signal mentioned above and more. You’ll get tips for how to improve your:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- First Contentful Paint (FCP)
- Interaction to Next Paint (INP)
- Time to First Byte (TTFB)
- Plus more..
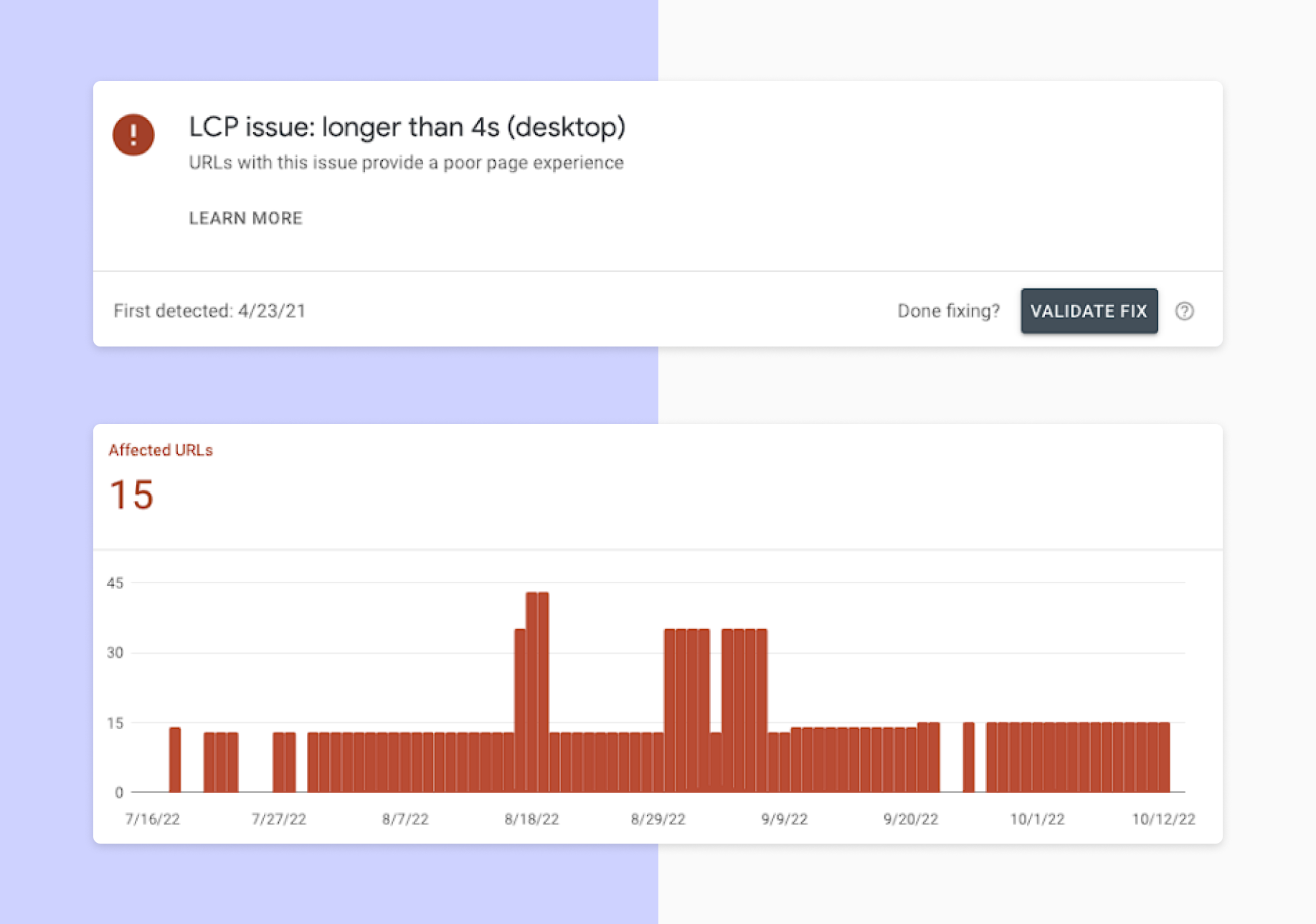
But, in saying that, it can be fairly time-consuming to look at each of your web pages individually. So if you have a larger site, or you want to check the performance of all pages on your site all at once, Google Search Console is a better tool to use. It gives you data in bulk and highlights only the pages that need immediate attention.

While these free tools give you a great overview of major issues to pay attention to, they don’t cover all aspects of website performance and user experience. If you’d like the help of an expert team, at EngineRoom, we run in-depth technical audits for all of our clients so we can help them improve the performance of their websites in no time.
It all starts with a strategy session with one of our advisors.
[free_strategy_session]
Free strategy session*
A 90-minute strategy session gives you a clear plan for improving your website performance.
- Get a better understanding of your business
- We generate a detailed report from your strategy session
- Understand your priorities and next steps
[/free_strategy_session]
Core Web Vitals for SEO
Core Web Vitals are becoming increasingly important for the success of any website online these days. Since Google released its page experience update, user experience signals have become a part of Google’s ranking algorithm. This means that your website cannot rank highly or perform well for SEO if it does not meet Core Web Vitals' best practices.
Remember, Google’s biggest mission is to deliver useful and helpful results to its searchers. It achieves this by tackling web spam first and foremost. But it also pays attention to hundreds of technical nuances which impact a user’s ability to get the answer they’re looking for as soon as possible.
The level of frustration a user feels on their journey also matters. So your goal as a website owner is to make a searcher’s experience easier, and in doing so, your pages will be rewarded by search engines by making them rank higher.
Core Web Vitals SEO checklist
Improving your Core Web Vitals really comes down to the specific issues your site might be experiencing. However, we’ve put together a checklist of tips you can investigate to improve each aspect of the three Core Web Vitals signals.
Largest Contentful Paint (LCP)
- Remove page elements with large sizes
- Use responsive images
- Set up lazy loading
- Remove third-party or unnecessary scripts
- Clean up your code through CSS modification
First Input Delay (FID)
- Reduce Javascript execution time
- Reduce impact of third-party code
- Minimise the main thread work
Cumulative Layout Shift (CLS)
- Make sure images and videos have size attributes
- Don’t insert content over existing content
- Reserve space for ads statically to minimise ad shift
- Make sure you have allotted enough time for embeds such as videos
Key takeaways
Google’s Core Web Vitals are three metrics used to measure user experience on websites. They take into account real-world data on both mobile and desktop devices. Unlike the data you can gather in Google Analytics, CWV metrics are about measuring the user’s actual experience of your website and consider elements such as:
- What is the user’s perception of your website’s loading time?
- How long does it take until a user can interact with your web page?
- Do things move around on the site as it’s loading?
It’s important to audit the Core Web Vitals and your website’s general user experience regularly to make sure you are delivering a great experience to every visitor. Otherwise, you are likely throwing some serious money down the drain.
Chat with one of our senior digital advisors today if you’d like to ensure your website is a mean, lean conversion machine. We can help assess your site's current performance and make a plan that improves user experience and your bottom line.






